📌 项目介绍
Qing Pay UI 是一个 轻量级、响应式的在线支付 UI 界面,适用于 个人 / 商家支付系统、在线充值、订单付款 等场景。
基于 Tailwind CSS + JavaScript,提供 直观的支付交互、订单轮询检测、二维码生成,无需数据库,可快速集成至任意支付 API(微信 / 支付宝 / USDT)。
🔥 项目特点
💰 多金额选项 & 自定义输入
📱 响应式 UI,适配 PC & 移动端
🔗 生成微信 & 支付宝支付二维码
⏳ 订单实时轮询检测
🎨 现代 Tailwind UI 设计
🚀 极速加载 & 动画交互优化
🎨 功能亮点
✅ 1. 现代 UI 设计
🎨 Tailwind CSS 设计,简洁高效
🔠 Google Fonts (Kanit) 自定义字体
🔄 平滑加载动画 & 交互效果
📱 适配移动端,不调用系统原生下拉菜单
✅ 2. 智能支付系统
💰 多金额选项(¥10 ~ ¥100)
✏ “其他金额” 支持自定义输入
💳 微信支付 & 支付宝一键切换
🔗 自动生成支付二维码
🏷 “无法扫码?” 直接跳转支付链接
✅ 3. 订单轮询 & 状态检测
🔄 自动轮询订单状态
✅ 订单支付成功后自动跳转
⏳ 轮询间隔 3s,高效检测支付结果
✅ 4. 交互 & 动效优化
🔄 二维码加载动画
🎭 按钮点击状态反馈
🖱 鼠标光标增强
📌 自定义 select 下拉列表
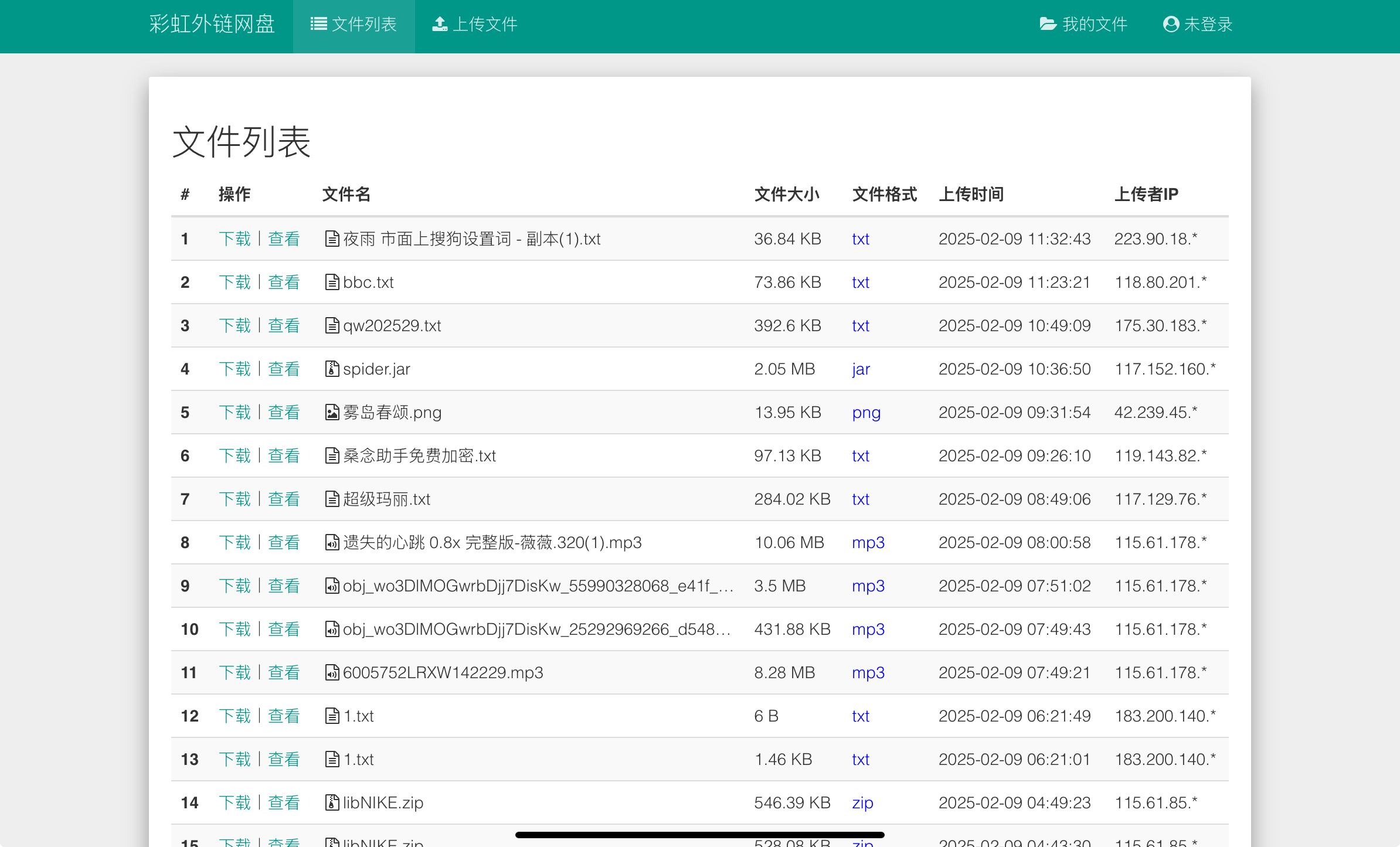
预览
![图片[1]-🚀 Qing Pay UI – 轻量级在线支付界面-安笙博客](https://tc.pengqi.club/i/2025/02/22/67b97c6650a91.jpeg)
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自安笙の博客
THE END
















暂无评论内容