AI摘要
ANSNET
在functions.php加上下面这段代码
如果图片不全,请自行添加自己的图片(//弹窗提醒)
//获取评论数量
function zfunc_comments_users($postid=0,$which=0) {
$comments = get_comments('status=approve&type=comment&post_id='.$postid); //获取文章的所有评论
if ($comments) {
$i=0; $j=0; $commentusers=array();
foreach ($comments as $comment) {
++$i;
if ($i==1) { $commentusers[] = $comment->comment_author_email; ++$j; }
if ( !in_array($comment->comment_author_email, $commentusers) ) {
$commentusers[] = $comment->comment_author_email;
++$j;
}
}
$output = array($j,$i);
$which = ($which == 0) ? 0 : 1;
return $output[$which]; //返回评论人数
}
return 0; //没有评论返回0
};
// 随机文章
function random_posts(
$posts_num=5,$before='<li>',$after='</li>'){
global $wpdb;
$sql = "SELECT ID, post_title,guid
FROM $wpdb->posts
WHERE post_status = 'publish' ";
$sql .= "AND post_title != '' ";
$sql .= "AND post_password ='' ";
$sql .= "AND post_type = 'post' ";
$sql .= "ORDER BY RAND() LIMIT 0 , $posts_num ";
$randposts = $wpdb->get_results($sql);
$output = '';
foreach ($randposts as $randpost) {
$post_title = stripslashes($randpost->post_title);
$permalink = get_permalink($randpost->ID);
$output .= $before.'<a class="item-foot" href="'
. $permalink . '" rel="bookmark" data-toggle="tooltip" data-original-title="随机文章:';
$output .= $post_title . '"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-bianji"></use></svg><span id="wz">' . $post_title . '</span></a>';
$output .= $after;
}
echo '<div id="footgundong" class="wz"><ul>'.$output.'</ul></div>';
}
//弹窗提醒
function dorzs() {
echo '<script src="https://21lhz.cn/cdn/js/sweetalert.min.js"></script>';
echo '<script src="https://21lhz.cn/cdn/css/sweetalert.css"></script>';
echo '<script>$(document).on("click","#dorzs",function(){swal({title:"发工资啦",text:"哇!懒人超级开心的!!",icon:"https://huliku.com/images/1668344a-e7ce-4789-af18-65f89f81fa50.png",buttons:{weixin:{text:"微信",value:"weixin",},zfb:{text:"支付宝",value:"zfb",},dsmd:{text:"打赏名单",value:"dsmd",},},}).then(function(value){if(value=="weixin"){swal({title:"感谢打赏!",text:"感谢您的微信打赏,我会努力做得更好!",button:false,icon:"https://www.lanrenn.cn/wp-content/uploads/2023/07/20230701093506334.png"});}else if(value=="zfb"){swal({title:"感谢打赏!",text:"感谢您的支付宝打赏,我会努力做得更好!",button:false,icon:"https://www.lanrenn.cn/wp-content/uploads/2023/07/20230701093506646.png"});}else if(value=="dsmd"){swal({title:"打赏名单",text:"【打赏名单未开放】",icon:"https://huliku.com/images/0dc4819f-400a-4ab0-b59b-ce114aa19a9e.png",button:false,});}});});</script>';
}
add_action( 'wp_footer', 'dorzs', 100 );
//点赞统计
function dz($post_id){
global $wpdb;
$sql = "SELECT SUM(`meta_value`) as num FROM `wp_postmeta` WHERE `meta_key`='like' AND `post_id`=$post_id";
$results = $wpdb->get_results($sql);
echo $results[0]->num;
}引入阿里巴巴矢量库的图标,也可以自行修改
把下面的js跟css引入到你的网站即可
<!--阿里图标库-->
<script src="https://at.alicdn.com/t/font_2827587_k24if0ucns.js"></script>
<link rel="stylesheet" type="text/css" href="https://at.alicdn.com/t/font_2827587_k24if0ucns.css">
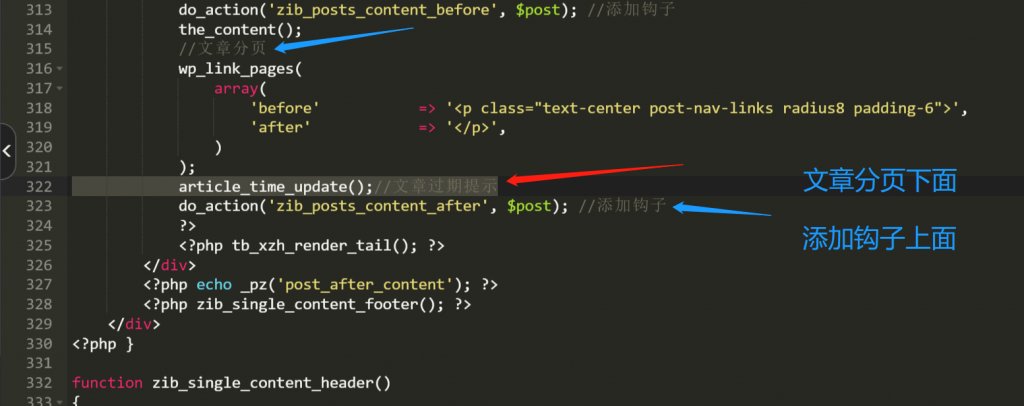
<style type="text/css">.icon {width: 1em; height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}</style>在footer.php里加上下面这段代码,自行修改
CSS代码
这段css其实是文字的抖动跟适应手机屏幕隐藏底部导航栏(可用可不用,不过@media这段建议保留)
JS代码
这段js代码是用来触发滚动条显示百分比的
更新
分享按钮代码发生了变动,这里我们也做一下修改
<a class="share-btn poster" poster-share="<?php the_ID();?>" title="海报分享" href="javascript:;">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-fenxiang"></use></svg>分享
</a>把这段A标签代码将原先的代码覆盖就完成了
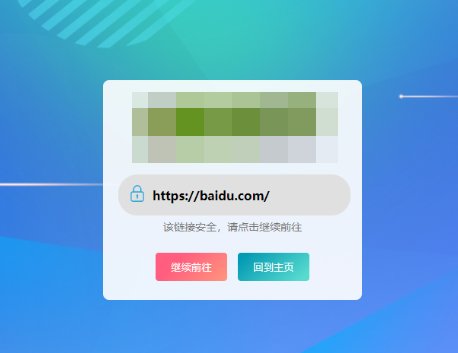
预览

本文来自于狐狸库
文章最后更新时间:2025-03-13 10:30:03,若有错误或已失效,请在下方
留言。
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「WWW.XZMA.CN」发布的内容若侵犯到您的权益,请联系站长邮箱:ansnet@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。THE END
















- 最新
- 最热
只看作者